こんにちは、マーシーです。
トレンドブログを書いていて、外部ページを紹介するための
リンク付けすることってありませんか?
テキストリンクだけでもよいですが、
サイトの画像(サムネイル)があると
リンク先サイトが分かって良いですよね。
そんな時には
「HeartRails Capture(ハートレイルズキャプチャー)」
というサムネイル作成サイトが便利ですよー!
HeartRails Capture | サムネイル画像/PDF ファイル作成サービス
ということで今回は「HeartRails Capture」の
使い方を紹介していきます!
HeartRails Captureの基本的な使い方
最初に言っちゃいますが「HeartRails Capture」の使い方、
むちゃくちゃ簡単です。
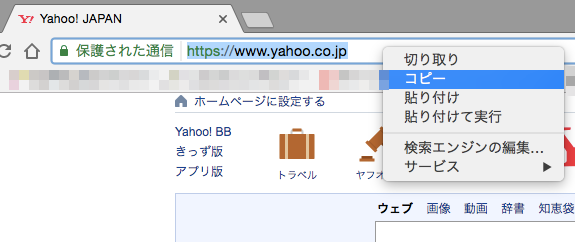
・サムネイルを作成したいサイトのURLをコピー

・HeartRails Captureにアクセスしてペースト

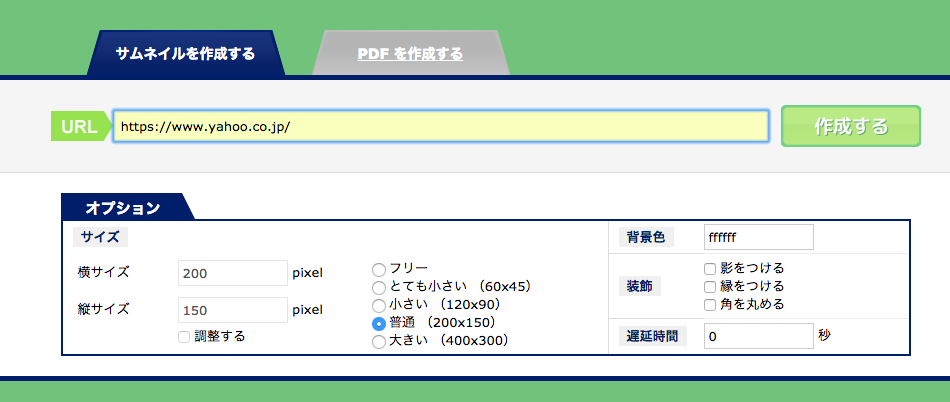
・作成ページをクリック

これでサムネイル作成完成です。
、、、めっちゃ簡単でしょ?

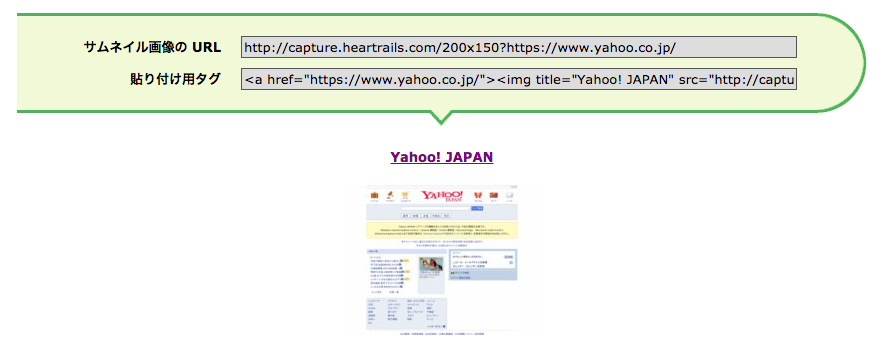
生成された「貼り付け用タグ」をコピーして
ワードプレスのテキスト編集画面にペーストすれば↓
↑こんな感じでサムネイルリンクが
簡単にできちゃいます。
(ちゃんとYahooにリンクしますよ)
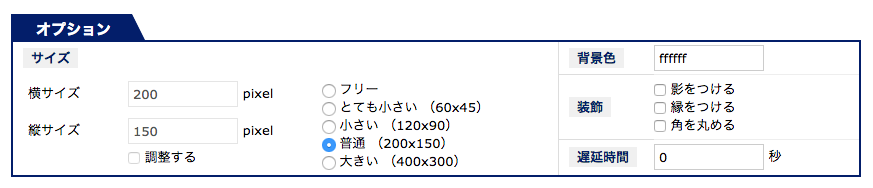
オプションの設定もサムネイルサイズの変更や
影や縁をつけたりすることが可能ですよ。

「HeartRails Capture」のサイト自体が
スマホ対応していない為、パソコンでの利用が良いですね。
最初にも書きましたが、
「こちらのサイトに詳しい情報がありました!」
と書いて、テキストリンクだけ掲載。
ブログ訪問者によっては
「なんか怪しいリンク先に飛ばされるのでは?」
と思う人もいる可能性があります。
そんな時に、リンク先ページのサムネイルがあれば
そこである程度の判断ができるので、
ユーザーにとって分かりやすいですよね。
見る人に安心してもらえるサイト作りが
ブログファンを増やすこととともに
グーグルからも評価されるのかなと思います。
では、今日はこの辺で。




最近のコメント